
J’ai fait le Symfony Live 2017 de Paris. De quoi ils ont parlé ?
Par Benjamin le 13 avril 2017 dans PHPServeurTutorielsWeb
Facebook Tweeter Google+ Commentaires NewsletterOn a assisté aux Talks du #Symfony_Live les 30 et 31 mars dernier à la Cité Internationale Universitaire de Paris. Un rendez-vous incontournable pour les Web développeurs opensource. C’était l’occasion de se mettre à jour sur les nouvelles technos en vogue, quitte à s’éloigner de PHP pour de plus en plus se rapprocher de JavaScript et de Framework tels que ReactJS, Angular ou encore des services NodeJS…
Faut il être calé en Symfony pour aller au Symfony Live ?
Pas obligé. À part 2 ou 3 présentations sur Symfony 4 et d’autres composants liés au framework (Serializer, API Platform..), les autres vont parler de technos qui pourront s’utiliser dans tout type de projets WEB. Il y aura aussi d’autres exposés plus théoriques qui parleront d’Architecture, de Sécurité, d’Unicode et PHP 7…
Merci à Adrien Gautier pour les photos et quelques modifs apportées à ces notes. D’ailleurs il se peut qu’il y est des coquilles, si vous trouvez des aberrations, n’hésitez pas à nous avertir en commentaire…
Présentation des différents Talks et quelques Bonus utiles…

Symfony 4
La version 4 de Symfony sortira en stable fin 2017. Présenté par Fabien Potencier, founder et project lead de Symfony, CEO de SensioLabs, le fondateur nous a présenté les grandes lignes de cette nouvelle version : la suppression des méthodes dépréciées et un nouvel outil : Symfony Flex. Il a parlé aussi de l’évolution général du développement Web, qui tant à partir vers l’API et les microservices et donc les possibilités qu’offre Symfony dans ce type de combinaison…
Symfony Flex, c'est quoi ?
- À part le FrameworkBundle, plus aucun autre Bundles pré-installés
- Pratique pour installer uniquement ses propres dépendances (twig, form,… fosrest…) sans les autres
- Permet d’alléger le projet et de gagner en performance pour le core.
Installer des Packs de Bundles
- Raccourci pour récupérer un ou plusieurs bundles “sélectionnés par” l’équipe Symfony. Ses packages s’installeront dans le projets et pourront être aussi pré-configurés entre eux.
- Intérêt : Un gain de temps pour la mise en place d’un projet, surtout en dev.
Plus d'automatisations
composer create-project “github project” demo
Serializer
Le composant Serializer est central dans les services d’API que peuvent contenir des projets Symfony. Ce talk a présenté les améliorations qui ont été faites sur le service de Serializer intégré par défaut dans Symfony.
Serializer c'est quoi ?
On peut aller très loin dans la sérialization en générant des tableaux JSON-LD d’objets avec Hydra, typer en Microdata.
2 types de données serializables
Les Bundles Symfony pour Serializer
- JMSSerializer, un outil largement utilisé, souvent proposés pour le bundle FOSRestBundle (dumoins dans les tutoriels que j’ai vu)
- SymfonySerializer, le bundle créé par la team Symfony. Auparavant moins complet que JMSSerializer, cette conférence a été le moyen de montrer ses nouveautés :
- Maintenant aussi complet que JMSSerializerBundle, il y a plus de configuration possible : filtres, object normalizer…
- Il est pleinement compatibles avec API Platform (le super framework dédiés au webservice, basé entièrement en Symfony)
Varnish

Personnellement, j’utilise Varnish comme reverse DNS pour mettre en cache des fichiers multimédias (images, vidéos, JS, CSS…) et les afficher plus rapidement sur un navigateur sans passer par Apache/NGINX.
Ce talk nous montre comment mettre en cache des contenus JSON à jour en évitant les requêtes côtés backoffice au maximum…
Mettre en cache des pages HTML, XML, JSON
En principe il y a 2 type de cache :
- Le cache en mode « Last-Modified » : ça vérifie côté back la date de modif pour récupérer si besoin les nouvelles données. (Contrainte : implique une récupération de données côté back, même infime)
- Le cache façon « expiration » : La données à un cache qui expirera à une date précise. (Contrainte : cette donnée peut être mise à jour avant la fin de l’expiration et ne pas s’afficher)
Méthode 2 en 1
Pour cela, 2 types de TAG seront renvoyés :
- Le Cache Response :
- Depuis JMSSerializer et FOSRestBUndle
- Auto cache dans la partie réponse du fichier (JSON, …)
- Envoi de “Tagging” (identifiants pour le cache) dans la Response
- Le Cache Invalidate :
- Listener sur tous les changements
- Generate ID
- Envoi vers Varnish (requête socket)
- La donnée mise à cache par Varnish sera donc automatiquement mise à jour.
Plus d'infos
Sécurité des API
Ce talk présentais les différentes méthodes pour établir des sessions sécurisées entre une application et le serveur API. Il n’y a rien de nouveau pour Symfony mais c’est très utile voire obligatoire quand on parle d’API….
Une architecture REST se doit d'être STATELESS
Utiliser les TOKENS
On peut utiliser plusieurs services de Tokens sur un projet Symfony. Il existe JWT (JSON Web Token) et Oauth2…
Exemple en HEADER, ajouter : « Authorization: Bearer eyJhbGciO… »
Allez voir LexikJWTAuthenticationBundle.
Ça ressemble à quoi un TOKEN
Durée de vie d'un TOKEN
La contrepartie c’est que pour regénérer le Token il faut lui renvoyer des informations. Et plutôt que de lui renvoyer le login/password de l’utilisateur (qu’il soit même crypté ou non, puisqu’on fait du HTTPS), on préfèrera utiliser le Refresh Token.
Le Refresh-Token à une durée de vie plus large mais comme il ne sera pas renvoyé à chaque requête, on peut se permettre de l’expirer dans très longtemps (genre 1 mois). Ce Refresh-Token sera renvoyé dès que le token aura expiré (averti par l’API qui renvoie une erreur 401 unauthorized), et l’API renverra un nouveau token valide (+ un refresh_token bien sûr).
Allez voir JWTRefreshTokenBundle.
Liens utiles
- FOSOAuthServerBundle
- LexikJWTAuthenticationBundle
- JWTRefreshTokenBundle
- Composant interne à symfony : AbstractGuardAuthenticator
Les microservices chez Meetic

Un Software Architecte de chez Meetic vient nous faire un retour d’expérience après la refonte complète de tous les sites vers des microservices. C’était très intéressant…
Les microservices c'est quoi ?
- L’intérêt est de redécouper un projet en plusieurs services au sein d’un Middleware appelé “Bus d’Event” qui va relier plusieurs clients front (Web, mobile..) vers des micro-services dédiés à une tâche.
Le BUS Event
Serveur ? VM ?
- Ça permet en plus d’une mise en place rapide, d’optimiser spécifiquement les configurations des services linux dépendants (nginx, php…)
Webpack
Avec la fin du support d’Assetic (la dernière release remonte à Novembre 2016), ce talk nous a parlé d’une superbe alternative : Webpack. Entièrement en JavaScript, il va permettre de faire beaucoup plus de choses que les traditionnels assets…
Webpack c'est quoi ?
Que peut-on faire avec ?
- Il permet aussi de générer des versions JS compatibles de vos codes JS écrits en ES6, appelé aussi “Transpiler” (nouvelle convention qui diminue drastiquement vos codes sources)
- Un paramètre “Linting” permettra de vérifier si vos codes JS sont corrects et standards
- Pour renvoyer du code JS dans le DOM si jamais vous avez du code JS sur vos page (inline), expose-loader pour ajouter un module au projet global.
- Créez des raccourcis pour réutiliser des librairie dans vos codes comme jQuery avec “webpack.ProvidePlugin({…})”
- Importez vos librairies comme jQuery avec la propriété “loaders: [ { test: require.resolve(‘jquery’), loader: ‘expose?jQuery!expose?$’ } ]”
- Permet d’importer automatiquement dans un module la dépendance nécessaire.
- Requiert d’installer la dépendance : “npm install expose-loader –save-dev”
- La configuration se fera côté js : webpack.config.js, vous aurez des champs de base comme le chemin d’entrer à écouter (dossier src/…), le chemin de sortie (www/content/…)
- Un “graph” de dépendance est construit à partir du fichier d’entrée. Les imports de fichiers de différents types se fait grâce aux loaders comme style-loader pour le css ou file-loader pour les fichiers image.
- Les plugins complètent la conversion des fichiers importés.
Comment l'installer ?
Allez voir Webpack.
CQRS et Event Sourcing
Là j’avoue que c’était très abstrait pour moi, la fatigue etc n’a pas aidé ^^. Ça parlait de chercher à se poser les bonnes questions pour répondre à un besoin client.
En gros, au lieu de réfléchir architecture, essayer de poser de manière verbeuse (et compréhensible) les besoins d’un client, et y répondre par le biais d’événement qu’on envoie à traiter, et à laquelle on lui attache un état (ou statut) etc.
De là venait le CQRS alias (Command Query Responsibility Segregation) auquel j’avoue n’avoir rien compris (fatigue ? ^^).
Architecture, petit retour sur les bases
L’un des talk les plus théorique, et des plus important. Bien que redécouvrir les bases de l’architecture ne fait pas de mal, connaître les bons acronymes ou encore découvrir quelques techniques furent très utiles…
Une Bonne Architecture
SOLID
DRY
KISS
DDD
Et pour Symfony ?
Il faut profiter aussi des différents types d’Events que propose Symfony :
- Ex : l’envoi de cookie peut se faire en appelant un Event qui s’occupera de surcharger la response avec le header qui contiendra ce cookie plutôt que de l’ajouter dans le render() de l’action…
PaaS
« Platform as a Service » avec comme exemple SensioCloud. C’est l’instant promo mais bon c’est toujours intéressant 🙂
Toggle
- IaaS : Les infrastructures (hébergement, ressources…) comme Amazon Web Service, ou Microsoft Azure
- CaaS : Les containers (Services…) comme Docker
- PaaS : Les Plateformes (une couche au dessus des Containers, plus applicatives ) comme SensioCloud
- SaaS : Les applications “end-user” Slack, Dropbox, Gmail, Zoho…
Comment ça marche le PaaS ?
- git push –> hook –> PaaS
- Installer les dépendances, config.yml… (construire l’app via un script post install)
- variables d’environnement yaml %env(DATABASE_PASSWORD)%
- App lancée !
L’intérêt ?
Allez voir Sensio.cloud.
la Sécurité ou comment hacker

La pause la conf ! Non je déconne, encore une fois il s’agissait d’un très bon entretien avec un expert en sécurité de chez BlaBlaCar, on a eu droit à quelques infos insolites, de bons conseils et mêmes quelques astuces de hacking ????.
Le DDOS, comment s'en protéger
- Monitorer son serveur et être alerté dès qu’une ressource est plus réquisitionnée qu’habituellement
- Blacklister des IP qui font trop de requêtes louches (Je pense à Fail2Ban qui même s’il scanne les requêtes cheloues au niveau des logs, fait très bien le boulot)
Sécuriser les Users
- Utiliser des le SHA256 pour tout ce qu’il faut crypter au minimum (ex : hash(“sha256”, ‘my_password’);)
- Ou utiliser aussi le BCRYPT
- Laisser la sécurité aux autres : connexion Google, Twitter, Facebook, Github… (multifactor c’est chiant et cher)
Exemples d’Injections SQL :
- “ — » permet de commenter la suite de la requête. Si la connexion SQL se fait sur une simple requête concaténée des champs en INPUT, on met en commentaire la suite de la requête (“SELECT * FROM user WHERE user.username = admin — AND user.password =”)
- ou encore » OR 1=1”
Quelques types d'attaques
- Attaque de type Man in The Middle. Bon ça implique de se faire pirater sa connexion Wifi, donc plus localement. Il faut sécuriser ses mots de passes, pas de WEP, pas de WPA sans sécurité minimale, et surtout éviter de partager tout sur des hotspots wifi gratuits.
- Les Attaques XSS (le retour !)
- La méthode JSFuck qui consiste à écrire du code JS à base de +! et qui permet de créer du code malicieux sans être détecté (aussi une technique de code indéchiffrable, souvent utilisé pour cacher le code source réel).
Sécuriser le TWIG 🙂
- Préférez le |purify (ex : HTMLPurifierBundle) qui supprime tout type de code malicieux inséré dans le contenu.
- Faire attention à la stratégie d’escape dans twig !
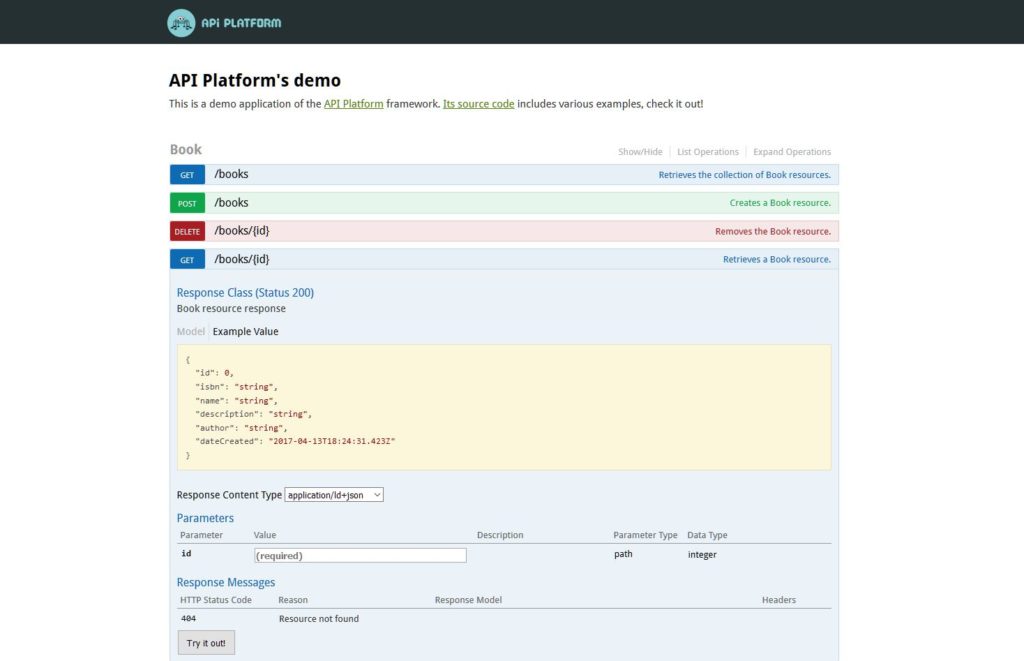
API Platform

Mon petit chouchou. Il s’agissait d’une présentation d’API Platform, une solution basée sous Symfony doté de divers composants Bundles (NelmioCors, Dunglas) et le Bundle principal ApiPlatform)…
API Platform c'est quoi ?
Une API c’est pratique pour les applications mobiles, mais c’est aussi un moyen pour les Single-page applications (SPA) de récupérer des données depuis un seul et même endroit.
Principe du SPA :
- Chargement du Template
- Chargement du contenu en JS (requêtes…)
- Écoutes les Actions pour les prochains chargements en JS
- Quelques framework faisant du SPA : AngularJS, ReactJS…
PLus loin avec API Platform
- Peut renvoyer du JSON-LD, un format JSON plus complet qui pourra retourner d’autres données, des formats. Peut retourner des objets (ex class Book = {@type=”book”; … })
- Chaque URL d’API se gère plutôt côté kernel.request que côté action controller à l’ancienne
- Gère les fixtures yml pour populer la base de données
- nelmio/alice
- hautelook/AliceBundle
- Compatible avec des webtool client en ReactJS !
- Admin-on-rest https://marmelab.com/admin-on-rest/
- Installation par yarn
- Generation de CRUD d’entités
- yarn global add api-platform-generate-crud
- fetch(« url… »).then(function(){…}); remplace xhr = new XMLHttpRequest();
- https://jakearchibald.com/2015/thats-so-fetch/
Voir API Platform.
UNICODE
L’Unicode et ces dérivés… comme l’UTF-8 ????, qui devrait être quasi le minimum obligatoire dans tous les formats de fichiers. Mais saviez-vous que le mieux c’était pas l’UTF-8, mais l’UTF8mb4 ?
Pourquoi ?
- L’utf8mb4 va utiliser 4 octets, c’est plus grand et ça va permettre de stocker plus de données, notamment de nouvelles émoticones, des fonts spéciales etc.
- C’est parfaitement compatible avec les autres caractères UNICODE
- Pour mettre à jour sa base de données SQL :
- SET NAMES utf8mb4;
- Plus d’infos sur l’utf8mb4 : http://fluxbb.fr/aide/doku.php?id=mysql_charset_collation
PHP7
Exécution plus rapide, compilation plus complète.. La version 7.0 et 7.1 est un vrai coup de fouet pour PHP. Regardons un peu les nouveautés :
Un nouveau Compilateur
Cette méthode de compilation légèrement plus longue va générer un code plus précis mais plus léger (moins de réplications etc) ce qui permettra de créer un code plus rapide.
Plus d’infos sur l’AST : https://wiki.php.net/rfc/abstract_syntax_tree.
Plus loin...
- OPCache :
- Met en cache la compilation du code
- La première mise en cache est plus lente que dans les précédentes version, mais les chargements suivants n’en seront que plus performants
- Les variables contenants les mêmes valeurs sont à présent stockés aux mêmes endroits
- ex : $a = ‘foo’; $b = ‘foo’;
- Passer le cache de string interne à 32MB si important : opcache.interned_string_buffer = 32MB
Jeu : Quelle chaine est plus rapide à charger ?
- $a = « Ok $b, on y va »;
- plus rapide que $a = « Ok « .$b. », on y va »;
- plus rapide que $a = ‘Ok ‘.$b.’, on y va’;
Réponse 🙂
Participer au Symfony Live
Les Event Symfony c’est souvent entre mars et juin à Paris, Berlin, Cologne ou même San-Francisco. Souvent en Anglais il arrive que dans certaines villes ou les communautés sont fortes qu’elles soient dans les langues du Pays comme c’est le cas à Paris ou Berlin.
Pour les rejoindre, allez faire un tour sur live.symfony.com ☺️
Pour revoir les programmes en détails du Symfony Live de Paris, allez voir la page du Planning des talks où vous trouverez peut être des liens supplémentaires, sinon vous avez la chaîne YouTube de SensioLabs qui diffuse la plupart des conférences.
Bien sûr, pour les dernières conférences, il faudra patienter quelques temps pour qu’elle soient en ligne (fallait venir ????). Peut être que les slides seront en ligne plus tôt..
Continuez sur le site...
Restez informés des Actus, Tutos et Bons-Plans en suivant BXNXG :
Tags