
#miniTuto Ajouter un champ Recherche dans votre barre de menu WordPress #4
Par Benjamin le 15 février 2016 dans HTML/CSSPersoPHPTutorielsWeb
Facebook Tweeter Google+ Commentaires NewsletterBienvenue dans ce 4ème #miniTuto : Vous avez un site WordPress bien rempli et votre thème n’a pas de bouton Recherche ? Au lieu de vous prendre la tête à chercher un plugin qui s’affichera mal et ajoutera des fichiers CSS et JS supplémentaires, pourquoi ne pas l’intégrer vous même ?
Ce tutoriel va vous permettre d’insérer un joli bouton + champ de recherche bien placé en header de votre site. Il utilisera la fonction recherche par défaut de WordPress, qui ne demande aucun travail de votre part ! En bonus, le bouton sera stylisé en material design affichant une simple icône discrète mais visible. Pour l’intégration sur votre site (couleurs, taille..) ça sera à vous de l’adapter par contre ????…
Avant tout…
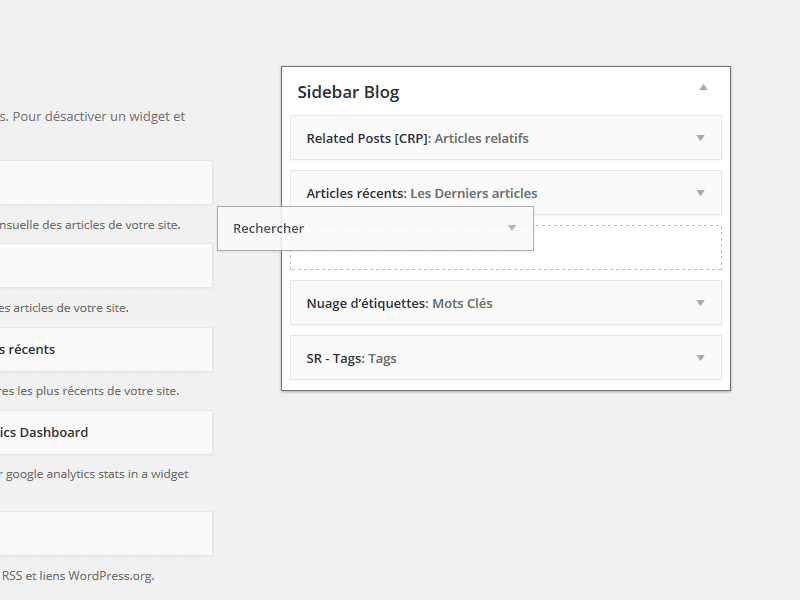
Sachez que WordPress propose d’ajouter un widget de recherche. L’inconvénient c’est qu’il s’affichera au niveau des menu latéraux de vos pages et articles (sidebar). Pour l’ajouter, direction l’administration WordPress > Apparence > Widgets.
Vous trouverez l’élément « Recherche » dans la liste des widgets, que vous glisserez-déposez à droite sur une des sidebar existante :

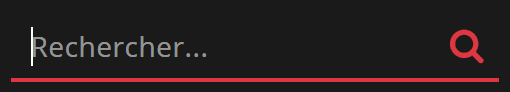
Mais ici on veut pas ça, on veut un joli bouton qui se transforme en champ de recherche sur notre menu ! Vous voulez un exemple ? Testez celui du site !

Pré-requis
- Avoir un site.. WordPress (ceci dit c’est du code intégrable partout ailleurs, restera à faire la partie affichage des résultats)
- Notions d’intégration Web (code HTML, JS et CSS)

Partie PHP/HTML
Pour être plus précis, les thèmes WordPress génèrent votre menu à l’aide de la fonction wp_nav_menu() dans un fichier template souvent appelé wp-content/themes/<votre_theme>/header.php. Recherchez ce terme sans les parenthèses dans ce fichier (ou ailleurs si ce n’est pas le cas) et ajoutez ce code de recherche au même niveau de div que celui ci. (Vous pouvez vous aider d’une console Web ou de firebug depuis la barre de recherche sur mon site pour vous aider).
Dans votre fichier header.php (ou équivalent), repérez wp_nav_menu :
[cce_php][/cce_php]
Coller après le formulaire de recherche :
[cce_php][/cce_php]
Cette barre de recherche va donc lancer une recherche depuis l’url de base du site générée par get_site_url + méthode GET du champ « s » qui donnera : https://www.monsitewordpress.fr/?s=. La valeur de recherche sera conservée dans le champ recherche sur la page des résultats grâce à la fonction the_search_query.
C’est terminé pour la partie PHP/HTML, maintenant il reste le Javascript, le CSS et l’import du bouton font-awesome (pour la loupe)…

Partie CSS/JavaScript
Commençons par le CSS. Vous devrez éditer ce dernier en fonction du style de votre page, je vous donne le code source brut de mon site. Donc j’imagine que la font, les tailles et les positions seront à réadapter :
Ajouter ces règles dans la feuille de style principale de votre template, sinon importez-les dans un fichier et indiquez-le manuellement dans header.php :
[cce_css].clearfix::after {
clear: both;
content: "";
display: block;
font-size: 0;
height: 0;
visibility: hidden;
}
.srch{
float:right;
height:100%;
position:relative
}
.srch form{
display:inline-block;
height:100% !important;
margin:0 0 0 22px;
position:relative;
vertical-align:top
}
.srch form .container{
display:inline-block;
margin:33px 0 30px;
position:relative;
vertical-align:top;
-o-transition:all 200ms linear 0s;
-moz-transition:all 200ms linear 0s;
-webkit-transition:all 200ms linear 0s;
-o-transition:all 200ms linear 0s;
transition:all 200ms linear 0s
}
.smallheader .srch form .container{
margin:13px 0 10px
}
.srch form .container input{
background:#1A1A1A;
border:0 none;
border-bottom:2px solid transparent;
box-sizing:border-box;
color:#fff;
display:inline-block;
font-size:1em;
font-family:"Open Sans","Helvetica Neue",Helvetica,Arial,sans-serif;
letter-spacing:0.02em;
line-height:32px;
opacity:0;
overflow:hidden;
padding:0 32px 0 10px;
position:absolute;
right:0;
vertical-align:top;
width:0;
z-index:100;
-o-transition:all .5s;
-moz-transition:all .5s;
-webkit-transition:all .5s;
-o-transition:all .5s;
transition:all .5s
}
.srch form:hover .container input, .srch form.selected .container input{
border-color:#df3741;
opacity:1;
width:244px
}
.srch form .container button{
background-color:transparent !important;
border:medium none;
color:#7a7a7a;
cursor:pointer;
display:inline-block;
font-size:1.3em;
line-height:32px;
margin:0;
padding:0;
position:relative;
text-align:center;
vertical-align:top;
width:32px;
z-index:101
}
.srch form:hover .container button, .srch form.selected .container button{
color:#DF3741
}
.srch form .container button i{
background-color:transparent;
position:relative;
top:0px;
top:-moz-calc(-2px);
-o-transition:all .2s;
-moz-transition:all .2s;
-webkit-transition:all .2s;
-o-transition:all .2s;
transition:all .2s
}
@media only screen and (max-width:1023px){.srch form{margin:0}
.srch form .container{margin:13px 0 10px}
.srch form .container button{color:#fff}
}[/cce_css]J’importe le fichier Font-Awesome pour l’icône <i class= »fa fa-search »></i>, que j’utilise partout sur le site. Si vous l’avez déjà, vous n’avez rien à faire, sinon importez-le, mais ça risque de faire beaucoup de chose à charger (quelques ko..) pour une simple icône…
[cce_html][/cce_html]
Si vous ne souhaitez pas font-Awesome mais avoir une jolie icône de recherche, vous pouvez la charger en SVG directement dans votre css : voici le code css à remplacer :
[cce_css].srch form .container button i{
background: transparent url("data:image/svg+xml;base64,PHN2ZyB3aWR0aD0iMTc5MiIgaGVpZ2h0PSIxNzkyIiB2aWV3Qm94PSIwIDAgMTc5MiAxNzkyIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPjxwYXRoIGQ9Ik0xMjE2IDgzMnEwLTE4NS0xMzEuNS0zMTYuNXQtMzE2LjUtMTMxLjUtMzE2LjUgMTMxLjUtMTMxLjUgMzE2LjUgMTMxLjUgMzE2LjUgMzE2LjUgMTMxLjUgMzE2LjUtMTMxLjUgMTMxLjUtMzE2LjV6bTUxMiA4MzJxMCA1Mi0zOCA5MHQtOTAgMzhxLTU0IDAtOTAtMzhsLTM0My0zNDJxLTE3OSAxMjQtMzk5IDEyNC0xNDMgMC0yNzMuNS01NS41dC0yMjUtMTUwLTE1MC0yMjUtNTUuNS0yNzMuNSA1NS41LTI3My41IDE1MC0yMjUgMjI1LTE1MCAyNzMuNS01NS41IDI3My41IDU1LjUgMjI1IDE1MCAxNTAgMjI1IDU1LjUgMjczLjVxMCAyMjAtMTI0IDM5OWwzNDMgMzQzcTM3IDM3IDM3IDkweiIgZmlsbD0iI2ZmZiIvPjwvc3ZnPg==") no-repeat scroll 0 0;
background-size:contain;
display: block;
height: 18px;
margin: 6px 0 0 2px;
position: relative;
width: 18px;
}[/cce_css]Il ne reste plus que le JavaScript. J’utilise JQuery et je me doute que votre site WordPress aussi donc mettez ce code dans le fichier footer.php (bas du site, avant la balise de fin html) :
[cce_javascript][/cce_javascript]
Vous pourrez remplacer jQuery par $. Pour expliquer, ces actions sont lancées pour détecter les évènement clic sur le bouton > ouverture et focus sur le champ de recherche, clic une seconde fois > lancement de la recherche si une valeur est entrée et rien sinon, et clic ailleurs sur la page > fermeture du champ de recherche.
Et voilà, vous avez maintenant un joli bouton de recherche sur votre site ????. Plus qu’à adapter le CSS !
Continuez sur le site...
Restez informés des Actus, Tutos et Bons-Plans en suivant BXNXG :
Tags

shady77
Benji_X80
bloups
Benji_X80
bloups
Benji_X80
Cedric Berlu
Benji_X80
Cedric Berlu
Sek Oya
Bonjour 🙂
Je suis actuellement en formation et pour l’un de mes projet, je dois utiliser word press et intégrer un champ de recherche dans le menu..
Donc déjà, merci beaucoup pour ce tuto, grâce à toi, j’ai réussi à intégrer mon champ de recherche dans mon menu qui s’anim comme prévu, donc merci merci 🙂
J’ai juste un soucis avec la langue.
Y a t-il un moyen de mettre en français le resultat après une recherche?
Par exemple lorsque ma recherche aboutie j’ai ce message : « Search Results for: blabla »
Et si la recherche ne trouve rien, j’ai ce message : « Nothing Found
Sorry, but nothing matched your search terms. Please try again with some different keywords. »
Si tu as une technique pour mettre ces messages en français, ce serait parfait.
Dans l’attente d’une réponse, jte souhaite une bonne soirée
Benji_X80
Salut, à priori c’est le thème que tu utilises qui affiche ce message.. Peut être que ces messages sont stockés « en dur » dans tes fichiers de thème. Dans ce cas recherche carrément le terme « Nothing Found » dans tous tes fichiers présent dans ton thème (à l’aide d’un éditeur dédié, tous les gros éditeurs le font comme phpstorm, atom, eclipse).
Autre cas, il peut exister des fichiers de traduction selon les thèmes. Chez nous par à BXNXG, on un thème wordpress qui utilise des fichiers de traduction en .mo et .po genre : « en_EN.mo » et « en_EN.po ». Il peut exister les mêmes dans d’autres langues dont le FR. Si ça n’existe pas tu copie/colle les versions EN et tu les renommes en FR. Ensuite à l’aide d’un éditeur de fichier .mo/.po (google it) tu vas pouvoir traduire tout tes textes du site (ex : suivant, non trouvé, quitter, …).
Ça dépend des thèmes wordpress, mais tu devrais trouver facilement avec ses 2 précédentes infos. Sinon tu force le truc dans la page de recherche du thème en retirant le message qui génère le « Nothing Found » par un texte en dur : « Pas de résultat »…
Sek Oya
Merci pour votre réponse
Finalement j’ai utilise une autre méthode qui consiste à simplement générer les fichier .po et .mo via le fichier .pot (déjà présent dans le dossier de mon thème)
les traduire est les transférer via mon ftp
Le champ de recherche est traduit c’est nickel mais après quelques éléments ne se traduisent pas c’est très étrange
En tout cas en ce qui concerne le champ de recherche c’est bon 🙂
merci à vous
Benji_X80
C’était ma deuxième solution 😉
Il se peut que certains mots ne soient pas traduits car l’intégrateur du thème a peut être oublié certaines traductions.. Dans ce cas, forcez en changeant le mot directement dans les fichiers du thème.
gpocreaweb
Bonjour,
merci pour ce tuto, j’ai pu intégrer mon champ de recherche qui fonctionne correctement sur firefox, chrome, safari, par contre sous IE11 et edge non. Un petit indice ??
gpocreaweb.fr/pgp
Benji_X80
Je regarderai çà, en attendant, ton code semble bon, je vois pas de CSS qui fonctionnerait pas sous Edge. Peut être au niveau du JS ?
gpocreaweb
J’ai trouvé mon erreur j’avais mis un z-index sur .srch, qui me bloquait
sous edge et IE, mais pas sous firefox, opéra, safari et chrome.
Merci de ton code cela m’a bien aidé
Benji_X80
je n’avais pas vu en effet, de rien !
Zobi64
Bonjour,
J’utilise le theme twentyseventeen et une fois les
codes php, javascript et css, j’ai ce formulaire de recherche qui et
dessous le menu. En fait le menu est 2 fois plus épais et le bouton
recherche est dessous. Je ne sais pas si j’arrive à me faire comprendre.:-/
Alors j’ai fait 2 captures d’écran avec et sans.
https://uploads.disquscdn.com/images/661e54f5bf5ea8668ca0fbd471187df62bf93c36b661dfcbffb929e614f32aea.png
https://uploads.disquscdn.com/images/b6fc1eddb41e453e0354a53923a8849f7b023f96035a020bbb85ce22bbcf76f3.png