
#miniTuto rendre vos background-images SEO friendly #8
Par Benjamin le 20 mars 2016 dans HTML/CSSNon classéPHPTutorielsWeb
Facebook Tweeter Google+ Commentaires NewsletterNouveau mini tutoriel ! Vous êtes intégrateur et vous avez beaucoup d’images à mettre sur vos pages ? Seulement vous trouvez que c’est bien plus pratique de mettre vos images dans une div en background plutôt qu’une simple balise <img src= »mon_image.png »>. Problème, les images ne seront pas référencées…
La Balise <img> face au style CSS background-image :
| Balise <img> | Paramètre background-image | |
|---|---|---|
| Points positifs |
|
|
| Points négatifs |
|
|
A quel moment on pourrait mettre des images en background-image alors qu’elles pourraient être utiles au référencement me direz-vous ? Et bien dans des galeries, des carousels, dans des listes, des photos de fonds et bien d’autres cas…
Je suis développeur par exemple, et j’offre la possibilité dans les sites que je crée de gérer les images aux clients. Si je n’affichait que des balises <img> sur le site, il faudrait que j’invite le client à n’uploader que des images aux bonnes proportions, ou que je force un rognage dessus (ce que je fais en fait mais ce n’est pas le sujet). Mettre certaines images en background-image sur une div sera toujours plus simple, facile et visuellement efficace. Voici un exemple de cas avec background-image :
Exemple d'images utilisés en background-image...

DIV contenant une image dans la balise style, + background-size:cover qui équivaut à remplir l’image sur toute la DIV tout en gardant les proportions. (site : freejumpsystem.com)
Exemple d'images utilisés en balise <img> (attention les yeux)...

Balises IMG : Les tailles d’images sont différentes et s’affichent de manière brut et non alignées (on peut tout de même appliquer un minimum de CSS comme un fond blanc carré etc..
Vous comprenez déjà mieux l’intérêt d’une image dans une DIV plutôt qu’en balise. Je parle bien sur de cas très spéciaux hein, la majeure partie du temps, les images <img> sont a utiliser ! Ici il s’agit avant tout d’esthétisme. Maintenant, passons à l’astuce pour faire référencer vos images par les moteurs de recherche d’image…

Cas d’école : Afficher les images originales depuis une liste de miniatures
Pour bien comprendre la partie suivante, je vous présente une petite galerie d’image. Elle est simple, au clic vous afficherez l’image en grand et vous pourrez naviguer de gauche à droite pour voir la suite.
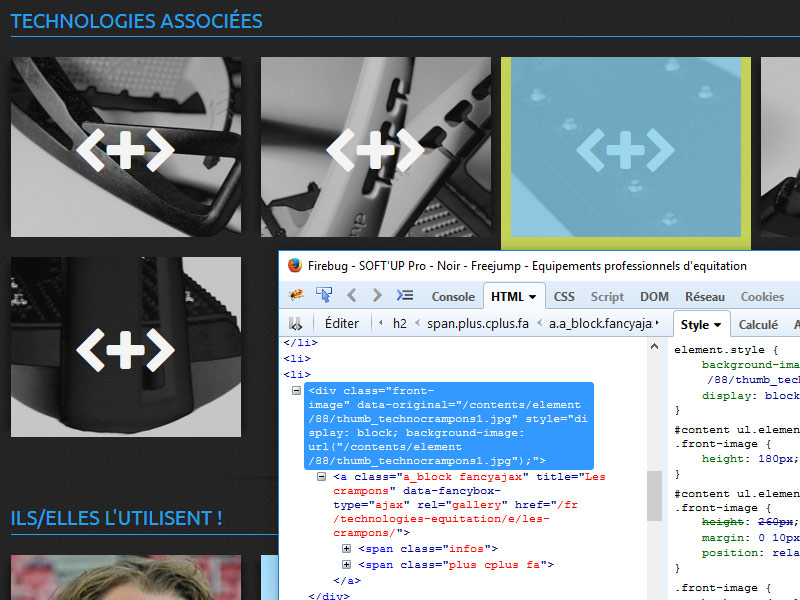
Voici ci-dessous une galerie d’image simple qui affiche les images originales au clic (source) :
Voici le type de code source HTML que nous obtenons :
[cce_html][/cce_html]
Les miniatures sont affichées dans une balise <span>. Les balises <a> ayants pour URL l’image originale (et son titre) vont permettre d’afficher par le biais du plugin JQuery fancyBox une image en popup. Le rendu sera très satisfaisant pour le visiteur. Mais les moteurs de recherches ne référenceront… rien !
Pourquoi rien ? Rappel de SEO...
Note : Les mots clés qui seront rattachés à l’image seront : le titre du fichier, le paramètre « alt » (ex : <img src= »img.jpg » alt= »Image de paris » />) et bien sur les mots clés sur la page (je ne sais pas mais peut être même que les mots clés les plus proches de l’image auront plus de poids. Mais j’en sais rien désolé ^^).
Note : j’aurai très bien pu utiliser des balises <img> à la place des <span style= »background… »>. Cependant j’aurai fait référencer les miniatures plutôt que les images de taille originale ! Je doute qu’une miniature de 120px de hauteur soit intéressante dans les résultats de Google image m’voyez ? ☺ :
[cce_html][/cce_html]

Solution pour référencer les images originale : Rediriger les liens !
Inspiré par cet article en anglais, nous allons remplacer les liens des balises <a> contenant les images originales par une l’URL de la page avec un paramètre supplémentaire, celle de l’ID ou du nom de l’image demandé.
Cette technique permettra d’afficher l’image à laquelle un bot aura accédé via la balise <a>, en régénérant la même page avec l’image demandée sous la forme d’une balise <img>. Le bot en question pourra donc référencer l’image à la page en question et analysera les liens des miniatures suivantes en faisant la même opération.
Cette technique aura pour but de référencer TOUTES vos images et surtout de les lier à la même page. Chouette non ? Bon je n’ai peut être pas été très clair ????. Vous comprendrez par la suite, veuillez créer un fichier PHP que vous lancerez en lieu et place du fichier HTML initial :
[cce_php] 'image_01.jpg','thumb' => 'thumb_image_01.jpg','title' => 'Ma belle image'),
array('file' => 'image_02.jpg','thumb' => 'thumb_image_02.jpg','title' => 'Mon autre belle image'),
array('file' => 'image_03.jpg','thumb' => 'thumb_image_03.jpg','title' => null),
array('file' => 'image_04.jpg','thumb' => 'thumb_image_04.jpg','title' => null),
);
$imageSeo = null;
$url = 'https://www.bxnxg.com/wp-content/uploads/2016/03/seo-image/index_seo.php';
/* détection du paramètre get (?image=XX) */
if(isset($_GET['image']) && $_GET['image']){
foreach($images as $i){
/* si le nom de l'image correspond à une image du tableau (on peut aussi utiliser un ID ou une position...) */
if($i['file'] == $_GET['image']){
$imageSeo = $i;
}
}
}
?>
...
[/cce_php]Début du code HTML à insérer ensuite :
[cce_html]
...
[/cce_html]Puis occupons-nous du JavaScript. Nous allons recréer l’effet fancybox et faire en sorte qu’il ne récupère pas l’URL en source mais le paramètre data-image :
[cce_js][/cce_js]
Et enfin la suite du code HTML avec les variables PHP à l’intérieur :
[cce_html]
...
Galerie image SEO friendly :)
![<?php echo $imageSeo['title']; ?>](<?php echo $imageSeo['file']; ?>) [/cce_html]
[/cce_html]Voici le résultat final une fois généré. Solution visuellement identique à la solution initiale (source) :
La différence c’est que dès qu’un moteur de recherche accédera à un des liens par son bot, il affichera une page (la même) mais avec l’image demandée en balise <img> en plus (source) :
La page affichera dynamiquement une image originale en balise (pour la page « index_seo.php?image=image_01.jpg« ):
[cce_html]
Galerie image SEO friendly :)
 [/cce_html]
[/cce_html]
Le moteur de recherche va donc automatiquement indexer vos images via les différentes URL (monsite.fr/mapage/?image=1.jpg, monsite.fr/mapage/?image=2.jpg, monsite.fr/mapage/?image=3.jpg …) et vous aurez un affichage propre côté utilisateur ! Voici les sources complètes de ce minituto incluant le code PHP, fancybox et les images : seo-image.zip ????
Voilà ce tutoriel est terminé, maintenant vous n’aurez plus d’excuses pour référencer vos images sur Google et compagnie ! A la semaine prochaine !
Continuez sur le site...
Restez informés des Actus, Tutos et Bons-Plans en suivant BXNXG :
Tags

LePetitHibou